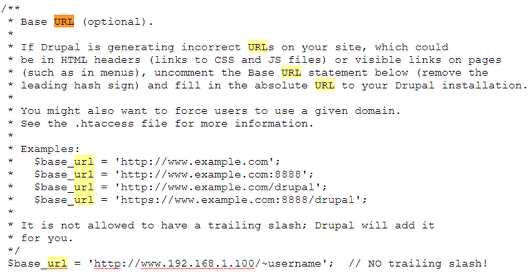
Drupal module XML Sitemap generates wrong URL

This howto shows you how to easily resolve the problem of wrong XML sitemap URLs (after the move of a Drupal site to another server).
- Read more about Drupal module XML Sitemap generates wrong URL
- Log in to post comments