301 redirects for your Drupal website (.htaccess file)

The most important 301 redirects for your Drupal website: Non-www to www redirect, www to non-www redirect and old-domain to new-domain redirect

The most important 301 redirects for your Drupal website: Non-www to www redirect, www to non-www redirect and old-domain to new-domain redirect

The Drupal module GeSHi Filter offers you a convenient way to display different code on your website (php, html, css, js, etc.).

The Empty Page module provides an interface that assists in managing "empty" menu callbacks, mostly used for pages that only consist of blocks.

The Drupal 7 module "Code per Node" allows you to add custom CSS and Javascript code per node, content type, block and globally.

The Drupal module "Bundle Copy" offers you an easy and convenient way to clone content types (currently 7.x-2.x-dev).

With „best“ I mean 1) unique design 2) easy customization/editing 3) SEO friendly 4) fully responsive 5) support most common contents 6) newest technologies.

Some of the ideas were probably good, but all these Drupal SEO modules from LevelTen Interactive just waste your time!

This article introduces you the the key Drupal modules required to ensure the most basic Search Engine Optimization (SEO).

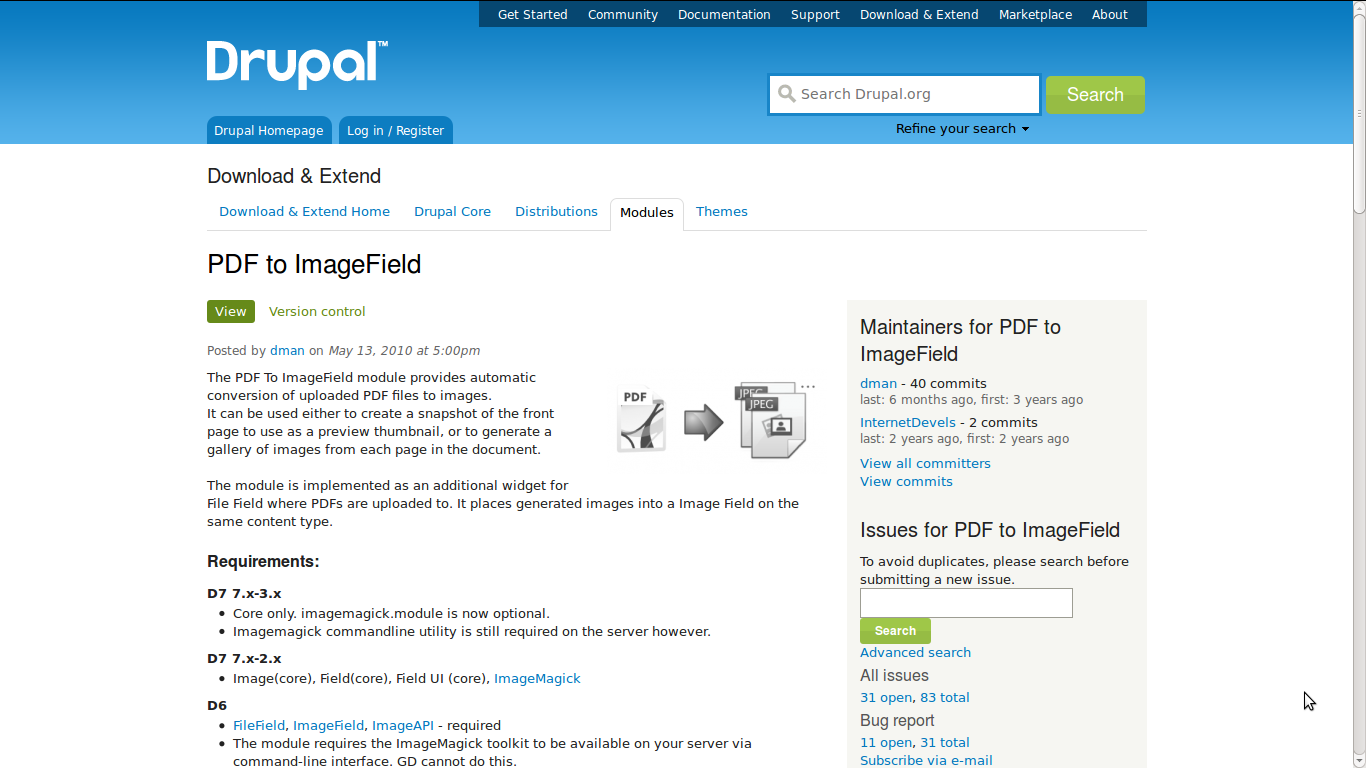
The module PDF to ImageField offers you the possibility to automatically generate images from PDF Files

The Drupal module Menu Firstchild offers you a quick, easy and reliable solution to add menu items without links.