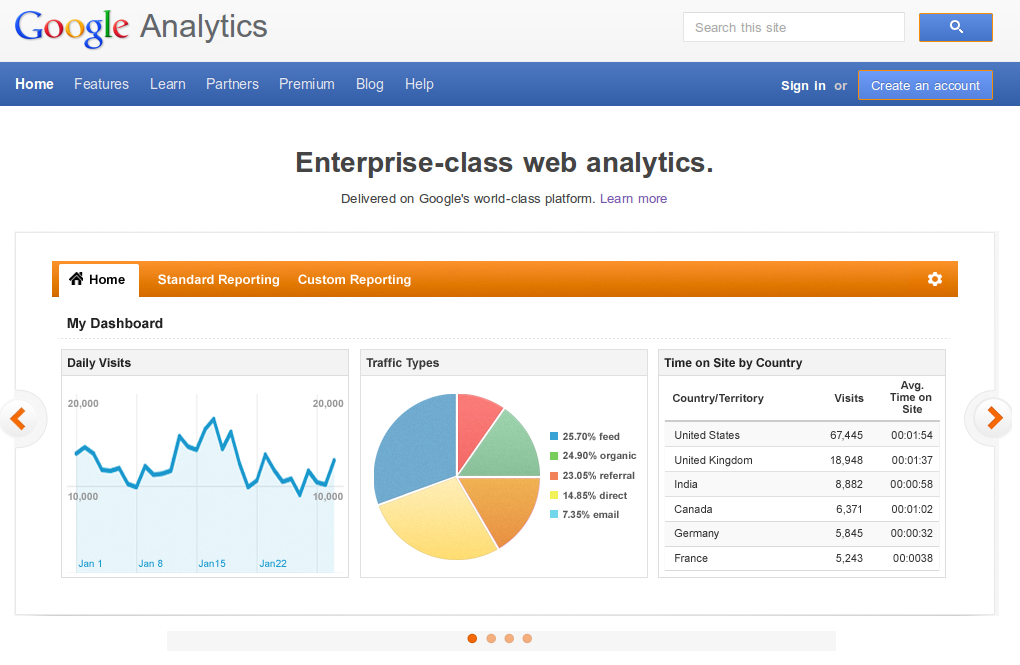
Use Google Analytics to increase traffic

Install Google Analytics to understand your visitor better, to optimise your website and to increase the traffic on your website.
- Read more about Use Google Analytics to increase traffic
- Log in to post comments